LEARN ANDROID STUDIO , first app , Parte 1

proyecto de Android con Android Studio y se describen algunos de los archivos del proyecto.
Para crear tu nuevo proyecto de Android, sigue estos pasos:
- Instala la versión más reciente de Android Studio.
- En la ventana Welcome to Android Studio, haz clic en Start a new Android Studio project

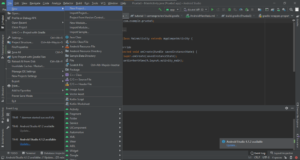
3. Si ya tienes un proyecto abierto, selecciona File > New > New Project.

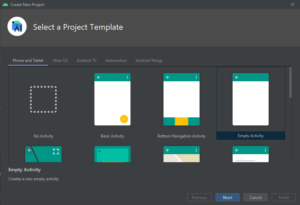
4. En la ventana Select a Project Template, elige Empty Activity y haz clic en Next.

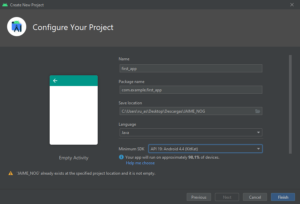
5. En la ventana Configure your project, completa lo siguiente:
-
- Ingresa «Mi primera app» en el campo Name.
- Ingresa «com.example.myfirstapp» en el campo Package name.
- Si quieres colocar el proyecto en una carpeta diferente, cambia su ubicación en Save.
- Selecciona Java o Kotlin en el menú desplegable Language.
- Selecciona la versión más baja de Android que admitirá tu app en el campo Minimum SDK.
- Si tu app requiere compatibilidad con bibliotecas heredadas, marca la casilla de verificación Use legacy android.support libraries.
- Deja las otras opciones como están.
6. Haz clic en Finish.

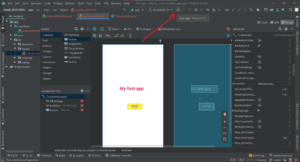
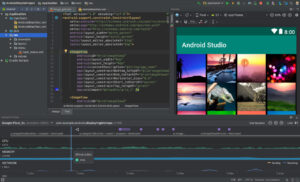
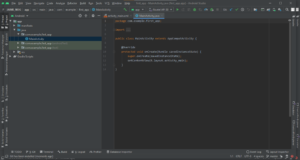
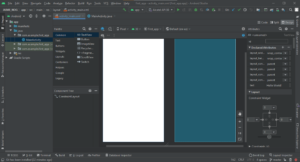
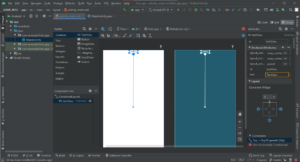
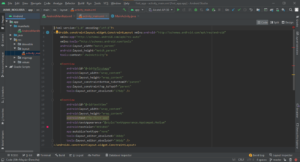
7. Después de un tiempo de procesamiento, aparecerá la ventana principal de Android Studio.

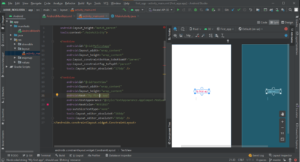
8. la ventana Project esté abierta (selecciona View > Tool Windows > Project) y la vista Android esté seleccionada en la lista desplegable de la parte superior de la ventana. Podrás ver los siguientes archivos:


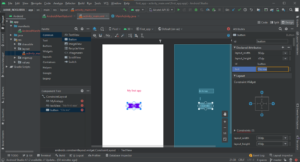
9. El texto que nos aparece por defecto en nuestro entorno de trabajo lo podemos eliminar con solo seleccionar el texto y presionar la tecla suprimir

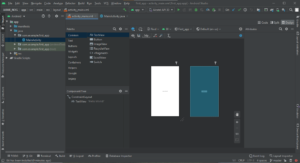
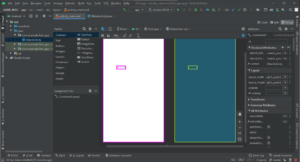
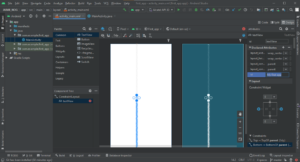
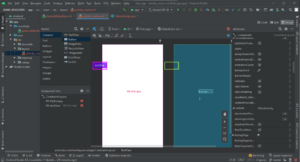
10. Comenzamos a crear y para ello entramos en Palette Selecciona Ab TextView y lo arrastramos.


11. También podemos modificar la posición con sólo arrastrarlo.



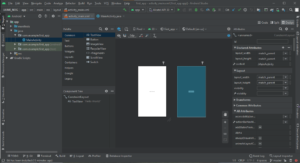
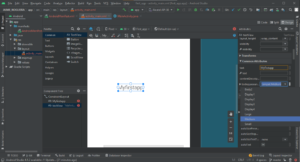
12. Entramos en la columna derecha en Attributes ->commmon Attributes -> textsize para cambiar el tamaño de la letra.

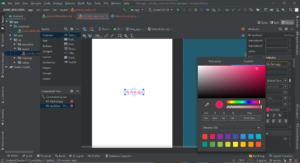
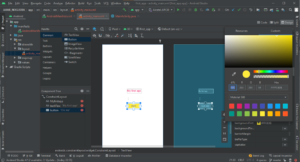
13. Para poder cambiar el color del texto , entramos en Attributes ->Common Attributes -> textAppearance -> textColor

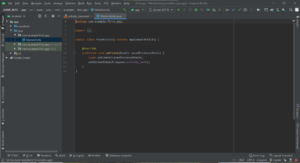
14. También podemos editar el texto desde Activity_main.xml


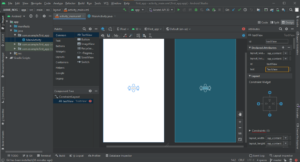
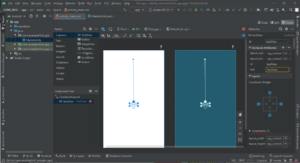
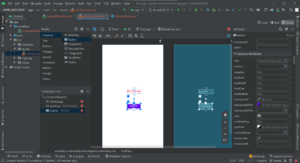
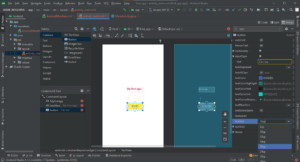
15. Añadiremos un Button , en la columna de la izquierda en Palette -> Button lo arrastramos hasta la posición deseada


16. Editamos el texto del Button en la columna derecha en Attributes ->Button -> Declared Attributes ->Text

17. Cambiar el color del Button , entramos en Attributes ->Common Attributes -> textAppearance -> textColor

18. Modificación del tamaño del texto , en la columna de la derecha Attributes ->Common Attributes -> inputType -> textSize

19. Ejecutaremos el programa Run